最近ブログのレイアウトをいじることが多いんですが、その際参考に見ているサイトだったり、変更した結果の確認だったりでタブをたくさん開いておいて、跨ぎながら作業することが多くなりました。
こういうときデュアルモニターだったり画面がでかかったりすると便利なんですが、如何せんうちのは小さな画面のノートPC。
そこで登場するのがiPhone、そしてnexus7。これらの携帯端末に見ているサイトを表示させてやればもうたくさんのタブを跨ぐ必要もなくなります。
というわけでPCで見ているサイトをめちゃくちゃ簡単に携帯端末に表示してくれるアプリを、Chrome/Firefox→Android/iPhoneと4つの場合で紹介していきます。
Google Chromeの場合
まずはGoogle ChromeからAndroid端末に送る場合です。
最初にChrome拡張機能をインストールします。
Chrome ウェブストア - Google Chrome to Phone 拡張機能
続いてAndroid端末側にはこちらのアプリを入れます。
Google Chrome to Phone - Google Play の Android アプリ
設定は簡単で、どちらもGoogleアカウントにログインするだけです。

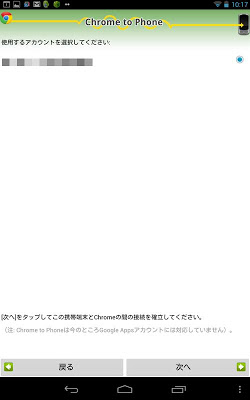
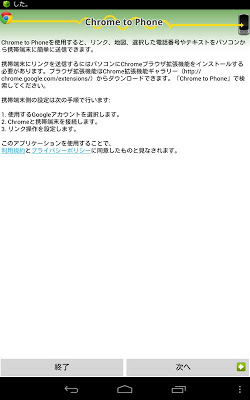
Androidだと初回起動時にこんな画面になるので次へを押していきます。

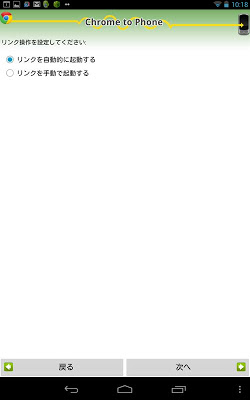
ここがミソ。リンクを自動的に起動するを選択しておくと、PC側でボタンを押すだけで自動的にAndroid端末にブラウザが立ち上がってページを表示してくれます。
めちゃくちゃ便利ですね。
Android端末がロック画面またはスリープ中だと起動してくれませんが、自動で表示してくれるのは嬉しいですね。nexus7は画面もスマホよりは大きいので本当にサブディスプレイとして十分使えます。
続いてGoogle ChromeからiPhoneに送る場合。
Chrome側に入れる拡張機能はこちら。
Chrome ウェブストア - Click2Push
iPhoneにも同じくClick2Pushというアプリを入れます。
 Click2Push 1.2(無料)
Click2Push 1.2(無料)
カテゴリ: ユーティリティ
販売元: Technivations LLC - Technivations LLC(サイズ: 0.1 MB)
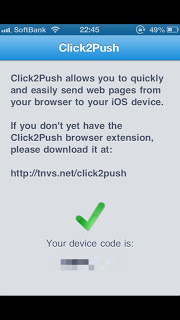
まずはiPhoneから設定。
Click2Pushを起動させます。
続いてPC側のClick2Pushを起動させてやります。

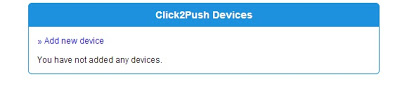
こんな画面がでるのでAdd new deviceを選択します。
先ほど発行されたデバイスコードと、デバイスの名前(なんでもいい)を入力します。
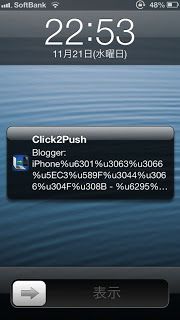
こちらの場合はさっきのChrome to Phoneと違ってiPhoneがスリープ状態でも通知してくれます。表示をスライドさせれば勝手にSafariが起動してくれます。こちらも便利。
Firefoxの場合
今度はFirefoxからAndroid端末に送ります。
PC側ではこちらのアドオン。
FoxToPhone :: Add-ons for Firefox
Android端末にはChromeのときと同じくChrome to Phoneを入れておきます。
使い方はChrome版と同じです。
こちらの場合はボタンではなく右クリックのメニューから送信する形になります。リンクURLを送ると端末側では開いた状態で表示されたりと、Chromeにはない機能も使えて便利。
最後はFirefoxからiPhoneです。
こちらは残念ながらこれまでのようにはボタン一発とはいきませんが、一応できないことはないです。
PC側ではPastefireというwebサービスを使います。
iPhoneにはPastefireのアプリを入れます。
 Pastefire 1.2(無料)
Pastefire 1.2(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: appsfire - APPSFIRE(サイズ: 1.3 MB)

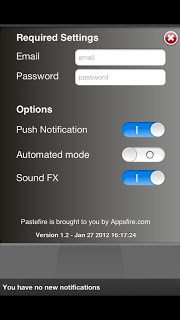
まずはiPhoneから。
任意のメールアドレスとパスワードを入力します。
その下のオプションでAutomated modeをオンにしておきます。
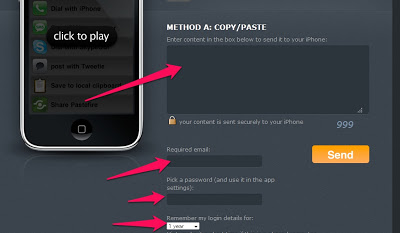
続いてPC側。

一番上のボックスにiPhoneで表示させたいアドレスを入力します。
その下に先ほど入力したメールアドレスとパスワードを入力します。
ログインデータはデフォルトで1年間自動ログインするようになってますが、気になる人は変更しましょう。
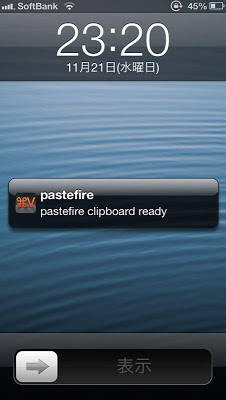
これでSendを押してやるとiPhoneに通知がいきます。

表示してやると、一瞬Pastefireが起動した後、自動でSafariを表示してくれます。
リンク以外にも、テキストだと自動コピー、画像だと自動保存など、それぞれに合ったアクションをしてくれます。
いちいちサイトにアクセスしてアドレスをコピペしなくてはいけないものの、こちらも便利です。
というわけで以上4つ!Chrome→Android/iPhoneと、Firefox→Android/iPhoneで見ているサイトを端末に表示させる方法でした!
iPhoneだとちょっと小さいですが、nexus7やiPadなどのタブレット端末ではサブディスプレイとして十分使えますね。MacだとiCloudでもっと簡単にできるのかもしれませんが、どのOSでもどのデバイスでもこういうことができると本当に今の時代に生まれてよかったと思いますね。